Template (sebutan dalam blogger) atau Theme (sebutan dalam wordpress) merupakan bentuk tampilan dari blog kita yang terdiri dari banyak widget yang terpasang didalamnya. Widget tersebut bisa kita atur letaknya serta dapat kita tambah dan kurangi sesuai keinginan, tentu saja ini dilakukan oleh para master beneran ataupun jadi-jadian yang paham tentang kode html. Tetapi untuk pemula kaya saya ini jangan berkecil hati, kita bisa kok membuat berantakan dan acak adul template. Caranya download aja template gratis yang banyak berserakan di internet lalu pasang pada blog kemudian bisa diubek-ubek sampai jari lemes semua. Silakan Anda baca tips mengganti template pada blog bagi yang belum tahu.
Tapi sebelum tampilan blog hancur beneran, silakan baca resep berikut dari para master agar tampilan blog lebih baik alias lebih SEO. Berikut caranya :
1. Title Tag
Fungsi dari title tag ini adalah agar google dapat dengan mudah membaca tema yang dibahas dalam website, dan biasanya dihubungkan dengan artikel yang ada di dalamnya, semakin memiliki relevansi antara judul blog dengan artikelnya maka akan semakin bagus peringkatnya. Oleh karena itu ini cukup penting untuk diatur.
Cari kode <title> hingga kode </title>, kalau ingin lebih cepat klik disembarang tempat kemudian tekan Ctrl+F. Kalau memakai smartphone juga bisa, ubek saja sampai ketemu. Kemudian coba perhatikan, apa kode tersebut sama dengan kode di bawah ini :
<title>
<b:if cond='data:blog.homepageUrl==
data:blog.url'>
<data:blog.title/>
<b:else/>
<data:blog.pageName/>
</b:if>
</title>
Jika belum maka hapus kode tersebut dan ganti dengan kode diatas. Setelah di ganti jangan lupa klik 'simpan template' selesai.
2. Description
Usahakan dalam membuat deskripsi tidak lebih dari 150 karakter (lihat keterangan di bawah kotak penulisan deskripsi). Karena yang akan terbaca oleh penelusuran mesin pencarian hingga jumlah kata tersebut.
3. Tag Heading
Fungsi dari pengaturan ini supaya template menjadi lebih baik alias SEO. Jadi akan lebih mudah diindeks oleh google, simak cara berikut :
a. Judul artikel
Umumnya, secara default semua blog memberikan heading <h3> pada judul artikel, katanya para master hal tersebut kurang SEO untuk berbagai mesin pencari, untuk itu kita harus menggantinya jadi <h2>.
Caranya: Masuk ke blogger, menu 'pengaturan' klik 'edit html' lalu cari kode ini <h3 class=’post dengan cara tekan Ctrl+f, bila kodenya ada silahkan ganti h3 tadi dengan h2 dan jangan lupa tag penutupnya di ganti juga jadi h2.
Tambahan :
Ini sebagai pengetahuan dasar saja, dalam struktur kode html selalu ada tag pembuka dan penutup yang ditandai dengan tanda miring (/), misalnya ada <h3> maka wajib ada penutupnya </h3>
bila ternyata tidak ketemu coba dengan kode ini: <h2 class=’post dan bila ternyata ada berarti telah diubah dan anda tidak perlu repot lagi menggantinya.
b. Judul widget
Sama saja dengan di atas, hanya saja ini pada judul widgetnya. Kalau yang di atas dari <h3> di jadikan <h2>, sekarang sebaliknya, dari <h2> jadi <h3>. Nah, cari kode ini :
<b:widget id='BlogArchive1' locked='false'
title='Arsip Blog' type='BlogArchive'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
Pastikan kode h2 diganti jadi h3. Jika sulit ketemu, ketik sepotong kodenya, misal hanya mengetikkan :<b:widget id= lalu klik next berkali kali.
Karena kode seperti itu banyak ditemukan dalam kode html blog, tergantung berapa jumlah widget yang dipakai, untuk itu kamu harus merubahnya semua.
Ini hanya dasar pengeditan html untuk embuat template menjadi lebih SEO dan mudah masuk halaman pertama google. Namun demikian, ini bukan jadi faktor utama dalam kesuksesan menjalankan teknik SEO, karena masih banyak lagi faktor lainnya yang bisa mempengaruhi ranking blog anda, seperti artikel dan backlink misalnya.
1. Title Tag
Fungsi dari title tag ini adalah agar google dapat dengan mudah membaca tema yang dibahas dalam website, dan biasanya dihubungkan dengan artikel yang ada di dalamnya, semakin memiliki relevansi antara judul blog dengan artikelnya maka akan semakin bagus peringkatnya. Oleh karena itu ini cukup penting untuk diatur.
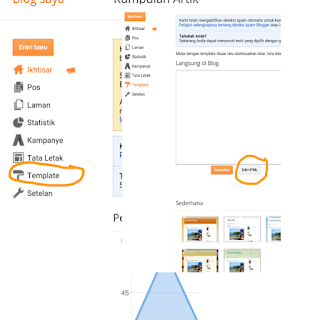
Silakan login ke blogger, masuk dashboard kemudian klik menu 'Template' pilih 'Edit HTML' lihat gambar di bawah :
<title>
<b:if cond='data:blog.homepageUrl==
data:blog.url'>
<data:blog.title/>
<b:else/>
<data:blog.pageName/>
</b:if>
</title>
Jika belum maka hapus kode tersebut dan ganti dengan kode diatas. Setelah di ganti jangan lupa klik 'simpan template' selesai.
2. Description
Deskripsi merupakan gambaran dari ulasan sebuah blog. Bagian tersebut mempunyai peranan yang sangat penting dan diperhitungkan dalam penilaian mesin pencarian. Bahkan apabila sebuah website tidak menggunakannya maka akan kalah bersaing dengan website lainnya.Di dalam blogger kita dapat membuat deskripsi dengan mudah. Kita cukup melakukan beberapa langkah untuk membuatnya. Begini langkah-langkahnya.
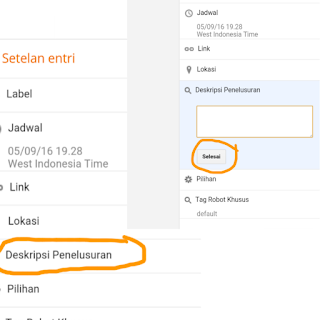
Masuk atau login ke blogger lalu masuk dashboard pilih menu 'setelan' (sebelah kiri) terus klik 'preferensi penelusuran' kemudian pilih 'edit' dilanjutkan dengan mencentang 'Ya' untuk mengaktifkannya. Perhatikan gambar dibawah ini :
Tulis deskripsi pada tempat yang disediakan, usahakan deskripsi yang dibuat sesuai dengan tema blog. Selanjutnya tinggal klik 'simpan perubahan'. Deskripsi tersebut hanya keterangan umum untuk seluruh isi blog, untuk lebih spesifik buatlah deskripsi pada setiap artikel yang ditulis. Coba lihat pada bagian kanan setiap Anda menulis artikel, ada beberapa menu dan tentunya ada menu 'deskripsi penelusuran' yang nongkrong disitu, kemudian 'klik' dan tulis diskripsi sesuai tema artikel yang sedang ditulis, dan jangan sampai lupa klik 'selesai'. Lihat gambar di bawah :
3. Tag Heading
Fungsi dari pengaturan ini supaya template menjadi lebih baik alias SEO. Jadi akan lebih mudah diindeks oleh google, simak cara berikut :
a. Judul artikel
Umumnya, secara default semua blog memberikan heading <h3> pada judul artikel, katanya para master hal tersebut kurang SEO untuk berbagai mesin pencari, untuk itu kita harus menggantinya jadi <h2>.
Caranya: Masuk ke blogger, menu 'pengaturan' klik 'edit html' lalu cari kode ini <h3 class=’post dengan cara tekan Ctrl+f, bila kodenya ada silahkan ganti h3 tadi dengan h2 dan jangan lupa tag penutupnya di ganti juga jadi h2.
Tambahan :
Ini sebagai pengetahuan dasar saja, dalam struktur kode html selalu ada tag pembuka dan penutup yang ditandai dengan tanda miring (/), misalnya ada <h3> maka wajib ada penutupnya </h3>
bila ternyata tidak ketemu coba dengan kode ini: <h2 class=’post dan bila ternyata ada berarti telah diubah dan anda tidak perlu repot lagi menggantinya.
b. Judul widget
Sama saja dengan di atas, hanya saja ini pada judul widgetnya. Kalau yang di atas dari <h3> di jadikan <h2>, sekarang sebaliknya, dari <h2> jadi <h3>. Nah, cari kode ini :
<b:widget id='BlogArchive1' locked='false'
title='Arsip Blog' type='BlogArchive'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
Pastikan kode h2 diganti jadi h3. Jika sulit ketemu, ketik sepotong kodenya, misal hanya mengetikkan :<b:widget id= lalu klik next berkali kali.
Karena kode seperti itu banyak ditemukan dalam kode html blog, tergantung berapa jumlah widget yang dipakai, untuk itu kamu harus merubahnya semua.
Ini hanya dasar pengeditan html untuk embuat template menjadi lebih SEO dan mudah masuk halaman pertama google. Namun demikian, ini bukan jadi faktor utama dalam kesuksesan menjalankan teknik SEO, karena masih banyak lagi faktor lainnya yang bisa mempengaruhi ranking blog anda, seperti artikel dan backlink misalnya.